( يمكن إنشاء نموذج إلكتروني باستخدام )
يمكن إنشاء نموذج إلكتروني باستخدام

إنشاء نموذج إلكتروني باستخدام لغة برمجة معينة، مثل HTML و CSS و JavaScript، هو عملية تتطلب مهارات فنية ومعرفة باللغة. في هذا الدليل، سوف نستكشف خطوات إنشاء نموذج إلكتروني باستخدام لغة HTML، مع توفير أمثلة توضيحية وشرح مفصل لكل خطوة.

اختيار محرر نصوص
قبل البدء في كتابة التعليمات البرمجية، نحتاج إلى اختيار محرر نصوص مناسب. يوجد العديد من الخيارات المتاحة، مثل Notepad ++ أو Sublime Text أو Visual Studio Code. هذه المحررات توفر ميزات مفيدة مثل التلوين النحوي والتنسيق التلقائي، مما يساعد في كتابة التعليمات البرمجية بكفاءة.
إنشاء ملف HTML
باستخدام محرر النصوص الذي اخترناه، نحتاج إلى إنشاء ملف جديد بحفظ “index.html”. سيكون هذا الملف قالب النموذج الإلكتروني الخاص بنا.


بنية النموذج

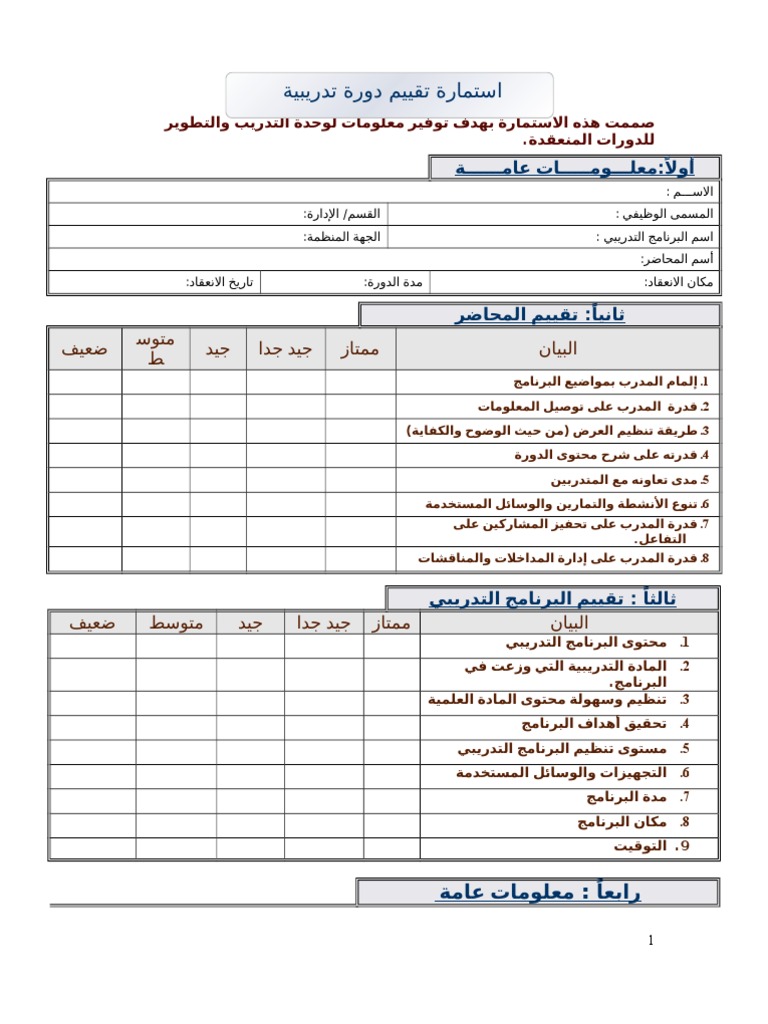
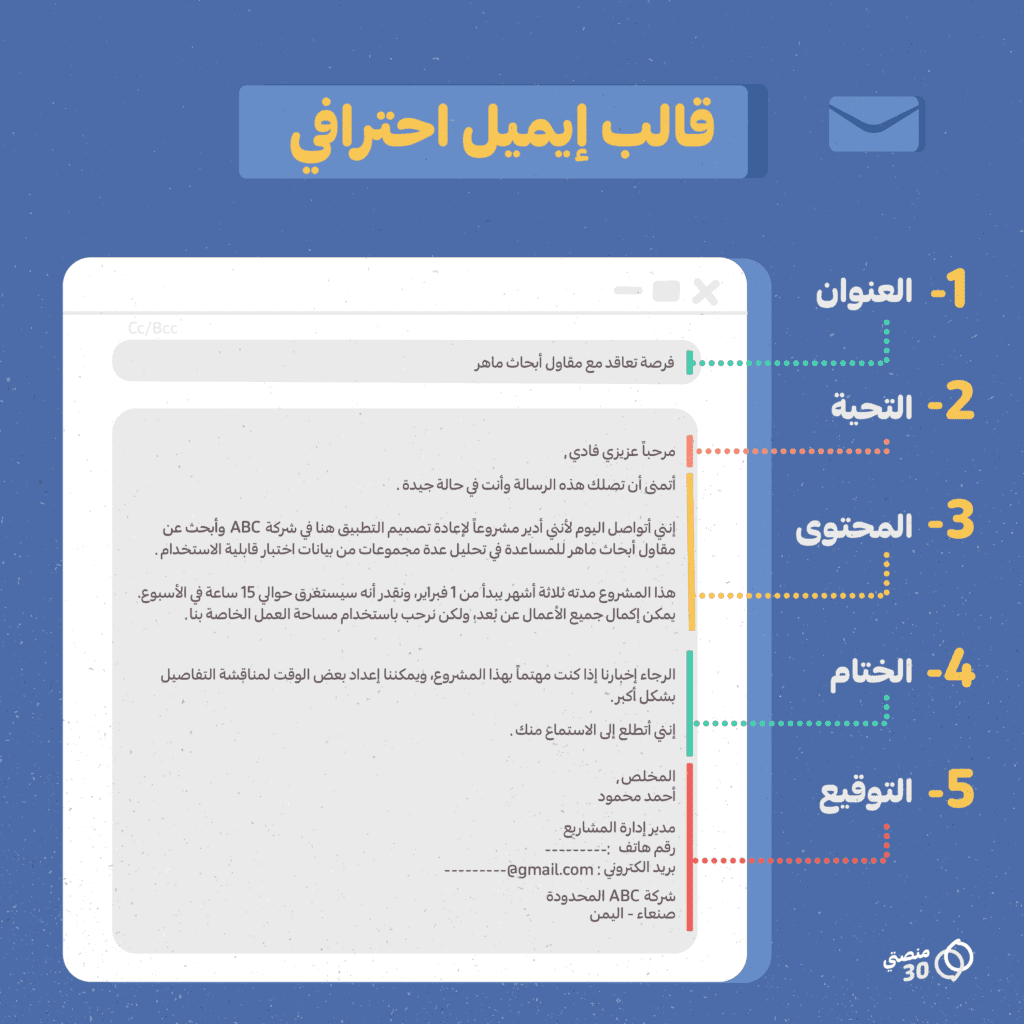
يتكون النموذج الإلكتروني النموذجي من ثلاثة أقسام رئيسية: العنوان، والقسم الرئيسي، والتذييل. العنوان يحتوي على معلومات مثل عنوان النموذج والبيانات التعريفية. القسم الرئيسي يحتوي على عناصر النموذج، مثل حقول الإدخال وأزرار الإرسال. التذييل قد يتضمن معلومات إضافية أو روابط.
إضافة عناصر النموذج
لإضافة عناصر النموذج، نستخدم عناصر HTML مثل “input” و “select” و “textarea”. لكل عنصر خصائص محددة يمكن استخدامها للتحكم في سلوكه ومظهره. على سبيل المثال، يمكننا استخدام الخاصية “type” في عنصر “input” لإنشاء حقول نصية أو حقول اختيار أو أزرار اختيار.
معالجة النموذج

بمجرد تقديم النموذج، نحتاج إلى معالجة البيانات المقدمة من المستخدم. يمكننا القيام بذلك باستخدام لغات برمجة خادم الويب مثل PHP أو Python أو JavaScript. ستسمح لنا هذه اللغات بمعالجة البيانات، مثل التحقق من الصحة وتخزينها في قاعدة بيانات أو إرسالها عبر البريد الإلكتروني.

تصحيح الأخطاء
عند إنشاء النماذج الإلكترونية، من المهم اختبارها وتصحيح أخطائها للتأكد من عملها بشكل صحيح. يمكننا استخدام أدوات تصحيح الأخطاء في محرر النصوص لدينا أو استخدام أدوات التحقق من صحة HTML عبر الإنترنت للتحقق من وجود أي أخطاء نحوية أو منطقية في التعليمات البرمجية.
خاتمة
باستخدام لغة برمجة HTML والتقنيات ذات الصلة، يمكننا إنشاء نماذج إلكترونية فعالة وجذابة. من خلال اتباع الخطوات الموضحة في هذا الدليل واستخدام الموارد المتاحة، يمكن للمطورين إنشاء نماذج إلكترونية تلبي متطلباتهم وتوفر تجربة مستخدم سلسة.